Adaptive Vs Responsive Design
Adaptive vs Responsive Design

For us as web and app designers, the difference between adaptive and responsive design focuses on the major options. You can choose to plan and execute your designs with a better objective, purpose, and results by choosing insight.
As designers, we need to address the variety of screen sizes with the prevalence and diversity of mobile devices. Every web and app designer faces this challenge today. There are a huge number of ways that users can access information online today, from the giant corporate monitor through the smartwatch. Designers that want to bridge the divide between devices have two options: the adaptive location or the receptive location.
The difference between responsive design and adaptive design is somewhat confusing. The borders can seem fluid for people with no experience in either design style, but when you look at them more closely, there are clear differences.
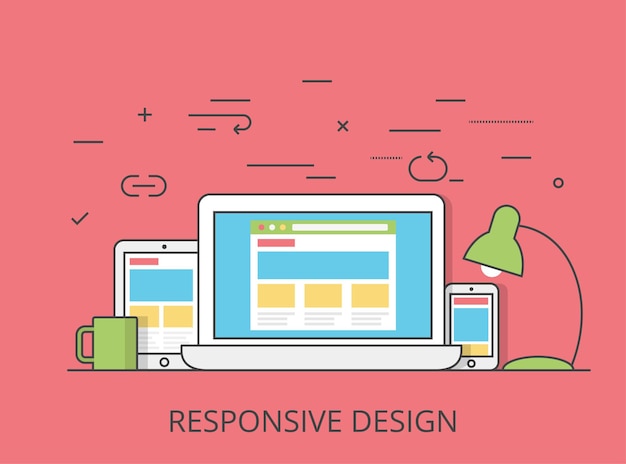
Light on Flashback
The name Responsive Design was first coined in his book Responsive Web Design by web designer and developer Ethan Marcotte. Responding designs respond by adjusting the positioning of design elements to match the space available to changes in browser width.
The content of a responding website is based on the browser space available. When you open a responsive site on your desktop and modify the size of the browser window, it moves dynamically, at least in theory, to arrange for the browser window to be optimally arranged. This process is automatic on mobile telephones; the site checks the space available and then comes in the right way.
Responsive design is simple. It means that users can access their online world and enjoy it as much on their mobile device as on a massive monitor because this is fluid. To do this, responsive design requires a very well-designed website and a strong knowledge of end-users needs and wishes!
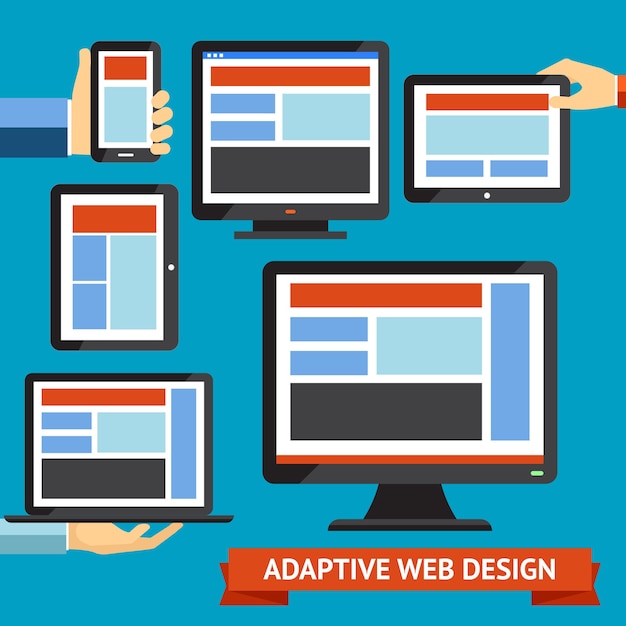
Adaptive Web Design

In 2011, web designer Aaron Gustafson’s Adaptive Web Design, Crafting Rich Experiences with Progressive Improvement, introduced Adaptive Design. It’s also known as gradual website upgrades.Where reactive design depends on changing the pattern for the immobilized property, the adaptive design contains several fixed layout sizes. The site selects the layout best for the screen when detecting the available space. So, the website selects the best layout for this desktop when you open a browser on the desktop and it doesn’t have any impact on adaptive design when resizing the browser.
Certain sites have taken on the adaptive design quickly. Today, Amazon and the company’s mobile websites have been set up by Apple and About.com. A desktop version can be different for the layout displayed on a mobile website in the adaptive design. But that is because the designers chose a different layout for the telephone screen instead of leaving the conception to try to change it.
Six designs for the six most common screen widths are usually created in the adaptive design- 320, 480, 760, 960, 1200 and 1600 pixels.
Responsive Web Design

The option of setting up a mobile website is also available (this is usually indicated in a browser’s URL bar using the “m.” prefix). This was once a good approach. The responsive web designer would create mobile device sites and responsive design the elements in a dedicated format. Google provided mobile sites with search engine rankings. Today however the adaptive and responsive sites are given the same preferences.
The big drawback in creating a separate website is that it takes a lot more maintenance instead of using different designs or using a changing layout. This means that the website’s two versions are consistent. The mobile design has not been in favor of it in recent times without any particular encouragement. In the near future, it seems unlikely to make a comeback.
Choosing Between Responsive and Adaptive Design
Responsive design is easier and requires less work. It gives less control over your design on every screen size but it’s the best way to create new websites at present. This may also relate to numerous cheap templates for most content management systems (CMS) such as WordPress, Joomla, etc… who would like to reinvent the wheel after all?
Responsive web designers generate one design to be used on every screen and generally begin with the center of the resolution and use media queries to decide which adjustments to the lower and higher ends of the resolution scale are being made. This makes users happy as the familiar Web Design appears to translate across the screen of any device. Standardization and seamlessness are key aspects for a good experience for users.
It is important to keep an eye on the visual hierarchy of best projects, as your elements are shuffling around the screen. So, you must be sure that you deliver the product with a lot of testing with many different devices.
If the site design is relatively straightforward, it is translated well from container to container across device screens, which flow like liquid.
- Due to the size of the screen that you’re “flowing” from device to device, any ads you have added may not fit in the space. Suddenly, it might be necessary to reflect and work on the shortcut offered with responsive design.
- Download times vary from desktop to mobile. The flexibility of pictures is of great importance here. A large design that quickly comes at home or in the office on the large screen takes longer (and more data) to appear on your mobile phone. Can the mobile version have a smaller preview?
Adaptive Web Design’s advantage and disadvantages
You can also design ads for your relevant adaptive design user interfaces. You can access the specific needs of your users since you design for various resolutions (i.e., different fields of vision). The sophistication of sensors in a smartphone, say, makes it possible for firms and users to learn more than ever about our users. A user frequently creates a favorite shop, restaurant, fitness center, etc. by checking in. We can design finely tuned advertising out of this, behavioral targeting, otherwise known as personalization.
Another advantage is that research has shown that an enterprise with an adaptive website often performs a company with a reactive website on speed tests. This is also no small difference: adaptive websites are usually 2-3 times faster than responsive sites and give the user fewer data to give user experience. There are some strong advantages to adaptive design. In the game of designing and providing the best user experience, however, we have to remember that we need to take the time to look at our options and the realities of our users.
Adaptive design has disadvantages. First, it usually does a lot more than create a reactive design. For this reason, most adaptive designs are used to update existing sites so that they can be used on several devices. The first order of business, then, seems to be to update traditional sites by allowing them to access more devices. Second, adaptive designs can “out the middle” of users. Tablet or notebook users could remain “hanging” because designers catered only to desktop users and smartphone users. It is therefore important to provide a link so that the user can switch between versions.
Pros and Cons of Web Design
Responsive Design allows responsive web designers to display content based on available browser space. This allows a consistent understanding between what is displayed on a desktop and what is displayed on a handheld device. The ‘traditional’ option is responsive design and is still more popular to date.
| Pros | Cons |
|
|
Developed in 2011, adaptive design is more involved, as the designer has multiple fixed design dimensions. It provides an alternative to the one size all approach.
| Pros | Cons |
|
|
The choice between a responsive design and an adaptive one takes careful account. Although a responsive design can be prudent in order to provide convenience (saving costs, enhancing SEOs, and maintaining the content of users with an uninterrupted experience across devices), the pros and cons of both concepts are critical to verify in full. Adaptive design can more closely match the different needs of users in the field; thus, a finger on the pulse of change is important. These changes could best choice as seen as evolution.
More info about Adaptive and Responsive design
Theoretically, the adaptive design ensures the best user experience for which device the user uses the interface. In contrast to responsive design in which a desktop design “flows” to a smaller device, the adaptive design offers solutions that are personalized. They are adapted to the situation needs and capabilities of the user, as their name suggests. As designers, by making your design-friendly, we are able to show users that we can meet their needs on a mobile device. In the meantime, for desktop users, we can do the same. We start with a version of the site with the lowest resolution and work to the highest level. Six designs are the standard, but you can use fewer designs depending on the data of your users.
One strength of the adaptive design is its relevance to the modern user experience while responsive design is more desktop-centered. We are out with our clever devices as users. We like to feel that we know what’s happening to our devices. Let’s take a literal example: would you not have a GPS screen that adapts and adjusts its brightness if you were to drive through a long tunnel? This contextual performance and usability reassure you while confirming that your intelligent device is sufficiently clever to accommodate and to be extra useful.
Finally, while search engine bots are improving their search and selection by hits to make a distinction between your “.com” and “m.com” sites, it is wise to accept the situation. Most search engines still do not equally rank the same content over several URLs, which means realizing that you can stay on SEO with an adaptive design. So, even though there is currently a certain preference for responsive design, do not reject adaptive design if you have the budget like, Google loves fast-loading websites.
The Takeaway
Think about your service or your product. Does it have access to users in a certain environment? What is your behavior in order to keep you informed and committed? Note, mobile devices are not just becoming more intelligent. We have more than conventional desktops in our homes and offices. Now, a wide range of intelligent devices senses and reacts to the world, from clocks and heaters to a variety of “Internet of Things” devices. It’s an age filled with intelligent objects. We have to be more and more aware of this smartness.

